Almost four years have passed since my last VCS release. Both effects in this demo are four years old and were initially planned for Silly Venture 2k14. But back then, I didn't have any music, which kept me from coding for the VCS. Back then, no usable tracker existed, so getting music was not feasible in the foreseeable future. The sine scroller used almost the complete RAM, so it was clear it would be tough. In addition, kk and Kylearan created new stuff using k65, which is unbeatable in coding for bank switching modules. The latter is a nightmare when you have to do it manually.
During that period, Kylearan created TIA Tracker and changed the VCS world. Finally, musicians didn't have to be coders anymore. At Revision 2017, Flush released .bin with three outstanding tunes created by Glafouk using TIA Tracker. That was very motivating, esp. with Nick Montfort, Flush, and Kyleraran at the party place. Therefore, when Grey announced that there would be a Silly Venture in 2017, I decided to take the effects with my favorite tune, create this invitation, and finally release the stuff.
Intro Part
The loading screen of the Amiga OCS demo "Rink a Dink Redux" inspired the intro part. The original screen was intended to show this is a real old-school OCS demo, not fancy AGA stuff. When I saw it at the "Revision 2013" party, I immediately thought of taking that further back in time - and doing the same with the VCS, arguably the pre-predecessor of the Amiga.
In 2015 Joe Decuir and Ron Nicholson talked in-depth about their work with Jay Miner. They discussed how the system architecture from the Atari 2600 was further developed to form the system architecture of the Atari 400/800 series and how the Atari 400/800 design evolved into the Amiga. This lecture series is available on youtube. It was given for the IEEE, celebrates the Amiga system architecture on its 30th anniversary, and is a must-watch for any serious Atari & Amiga computer enthusiast.
Stage 1: Rip of the original via screen capture from WinUAE. 
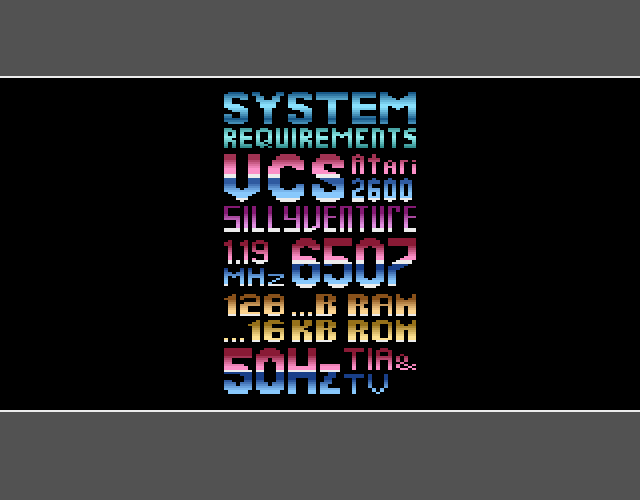
Stage 2: Downsize the picture to 48x156 pixels in two colors. Then adapt the text pixel by pixel. Forty-eight color clock pixels are the maximum that can be displayed per scanline. ![]()
Stage 3: Invert the pixel image, define the color for each scanline, and implement kernel colors by changing the background color to add more details. I also added a fading effect which was later synced to the music. Note that fading is not easy here because the VCS with 128 bytes of RAM does not even have enough RAM to store the color for each of the 156 scanlines.

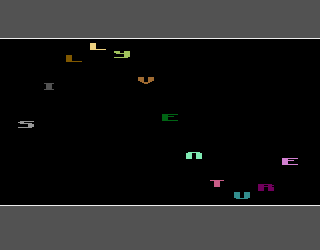
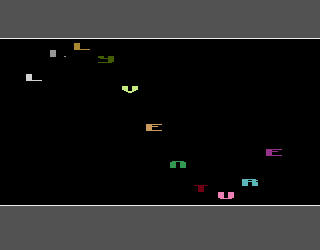
Sine Scroller
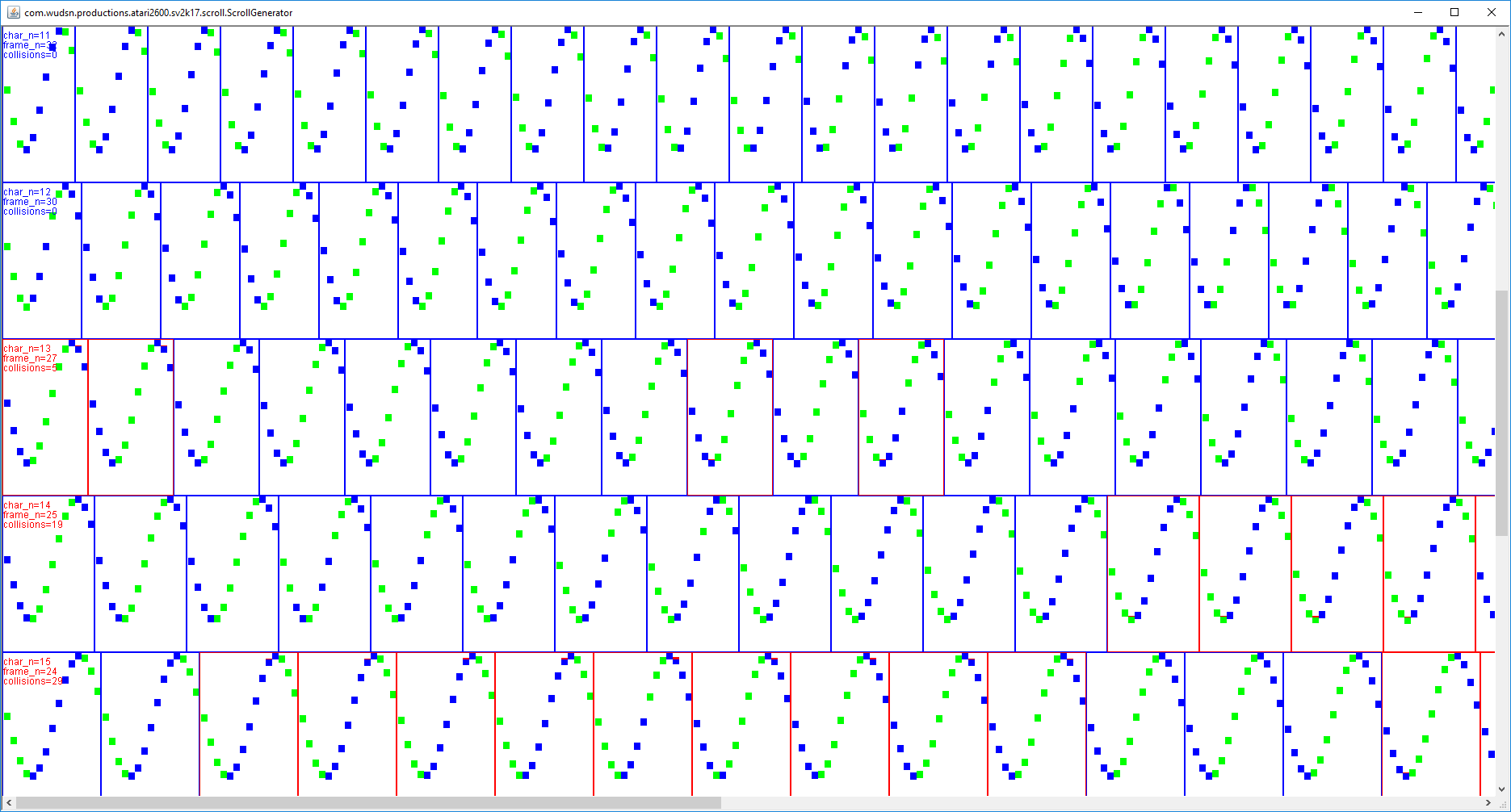
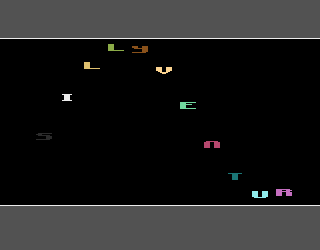
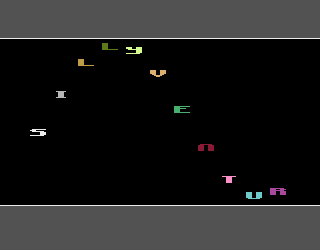
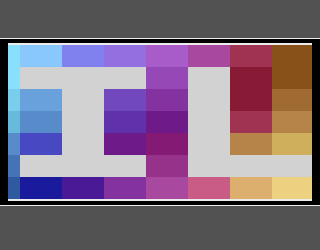
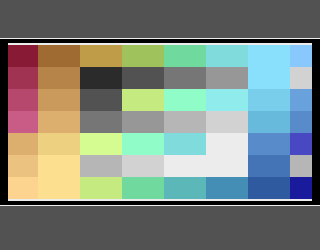
The sine scroller is the oldest and most complex effect I ever did on the VCS. The 12 characters sine scroller (DCYP) runs at a height of 160 scanlines and is the first sine scroller of that size. Each character is seven scanlines high and has a different, position-dependent color. The VCS can only display two players (i.e., characters) per scanline at variable horizontal positions. Repositioning a single player takes two scanlines. In addition, there is not enough RAM to store the character/pixel information for the full-screen height, even for a single player. All this together yields a complex optimization problem with the parameters number of characters, the number of scanlines part of a character, the amplitude of the sine wave, and the sine frequency. I created a Java program to compute and visualize all possible solutions and determine the best, considering all constraints. In this case, best means the maximum number of characters that can be displayed without causing collisions, i.e., situations where the timing for repositioning and loading the graphics from the RAM into the TIA cannot be maintained. Frames with collisions are marked red in the image below.

The program generates the determined number of frames as individual routines containing unrolled source code for the best solution. In the second step, the program scans the resulting source code and performs optimizations. For example, "JSR" followed by "RTS" is optimized to "JMP" to save stack frames. Also, <n> consecutive lines of "STA WYSNC" are combined into "JSR WAIT.WSYNC_<n>" to save ROM space. The same logic is applied to the different patterns in the generated source. Finally, the source code is split into additional include files to fit into banks of 4k.
The best solution achieved 12 characters with 30 different animation frames. The pure optimized code for all frames takes up 8068 bytes. Two hundred bytes of standard code are required in each bank that contains animation frames. Hence two entire banks and around 500 bytes of a third bank are needed for this effect. To keep the challenge, the decision was to go for a 16k ROM, but not more, and use the rest of the ROM wisely.




Silly Venture Logo Scroller
Because I found just having scroll texts boring, I looked for another ready-to-use effect that would fit into the remaining ROM. I remembered one of my favorite effects: The large animated chunky mode scroller was originally done for ISO. Because it does not require much ROM and only a reasonable amount of RAM. In ISO, I had to use the global PAL color table of the demo, which made the raster bars look a little inconsistent. This could be fixed this time using ROM space.
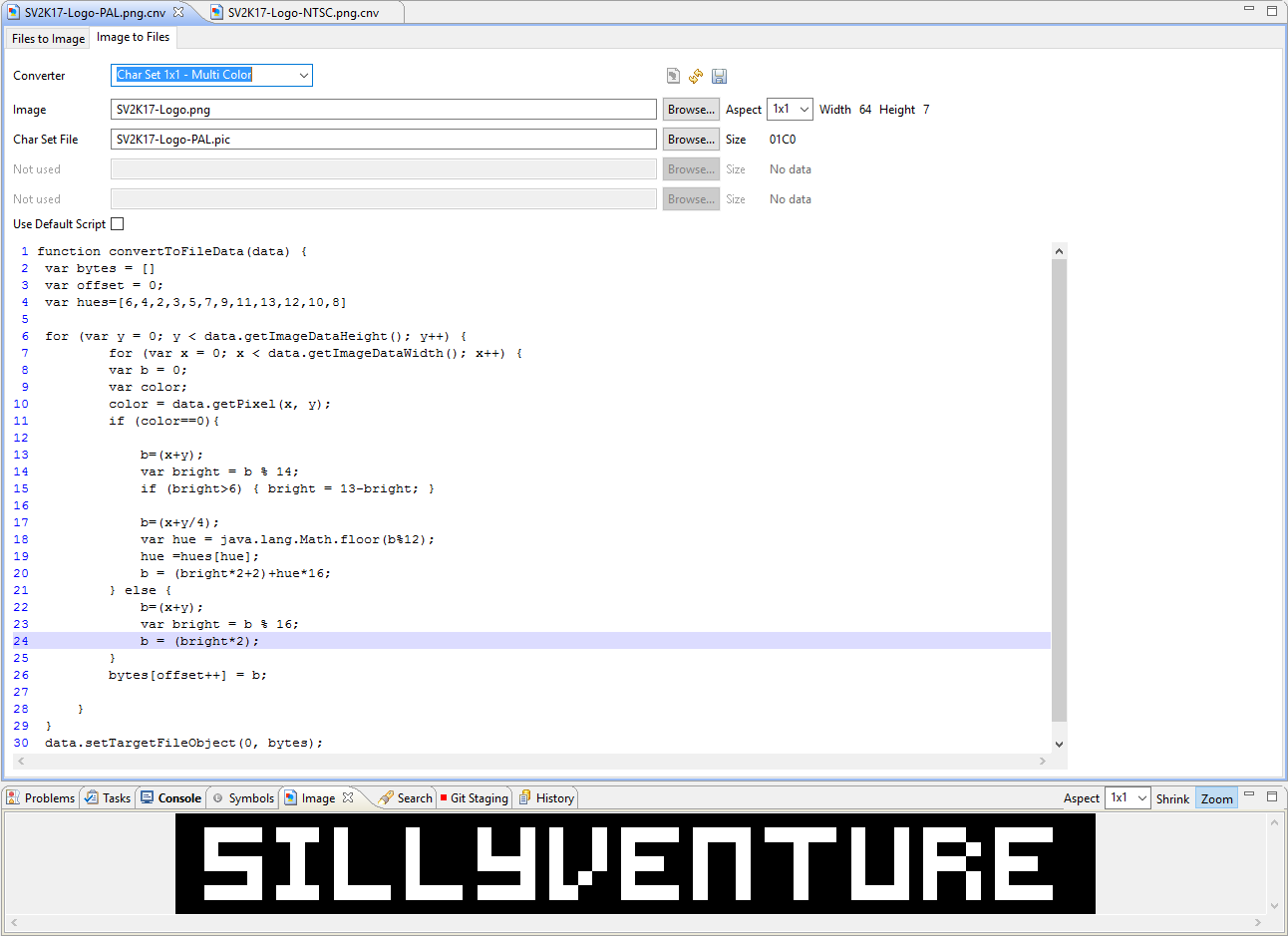
Stage 1: Creating the Silly Venture logo in 64x7 Pixels

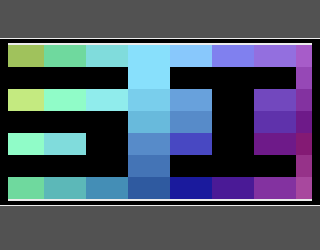
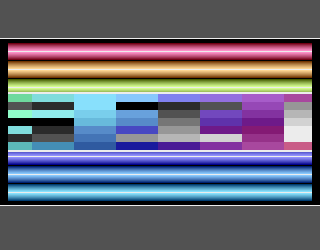
Stage 2: Convert the logo into a chunky texture per video norm, considering the distribution of the rainbow colors.

Stage 3: Convert the logo into a chunky texture per video norm, considering the distribution of the rainbow colors. Later an AND mask is applied at runtime to achieve different effects: black logo, flashing logo, textured logo, and cycling texture logo. Ultimately the height of the logo is scaled while keeping it centered vertically and padding it with my beloved rainbow colors.




Console Switches
During the development, I realized that all parts only use 160 scanlines. This was initially part of the design decisions for the 2013 release and never changed. So when I was mostly done with the PAL/50Hz version and had some space left, I thought I could add switchable PAL/NTSC support in a single ROM, as some games do. Because the intro and the scroller heavily use color tables, this also meant twice the space and made it a challenging job. Also, adapting the music replay from 50 Hz to 60 Hz was difficult. When everything, including the scroll text content, was done, I tested it on real hardware. There, and also in Stella, I found that the color system (PAL/NTSC) and the vertical refresh rate (50 Hz /60 Hz) are independent and could be set differently. So I sat down and freed some more bytes to give the user control:
- Press the "Reset" button (F2) to switch to restart the demo.
- Press the "Select" button (F1) to skip to the next part.
- Use the "Color/BW" switch (F3/F4) to select "PAL / NTSC" modes.
- Use the "Left Player Difficulty" switch (F5/F6) switch to select "PAL50 / NTSC60" and "PAL60 / NTSC50" modes.
- The "Right Player Difficulty" switch (F7/F8) selects double/single-width character mode.
References
Note that the "50 Hz" in the intro part text refers to the original Rink a Dink Redux screen and has nothing to do with the selected mode. Also, the "Winner's don't use ANTIC" subtitle of the production references Rink a Dink Redux. While Rink a Dink Redux shows what you can achieve with OCS instead of AGA, my release shows what you can achieve with the VCS TIA instead of the Atari 8-bit's ANTIC. Of course, in reality, all these Jay Miner chips sets are simply outstanding, and I owe countless hours of fun to all of them. Or, as Sheriff phrased it correctly, "yeah, ANTIC is for lamers... ;)".

Recommendations
The demo is, of course, viewed best on an actual CRT, and I recommend you use Bernhard's excellent CRT View Angle Controller to adjust the position and angle. 